ブログを書いていると、アイキャッチ画像ってすごく重要だなあと感じます。
けど、ぶっちゃけ最初はどうやって作るのか分からず、無謀にもPCからペイントで作ろうとしていましたw
そもそもiPhoneで撮影した写真やスクリーンショットをアイキャッチ画像にすることが多いので、iPhoneで作ることが出来たらなあ…。と思ってました。
そして出会ったのが「Canva 」という画像編集アプリです。
このアプリで大体のことが出来てしまうので個人的には概ね満足しています。
今回はそんなCanvaの使い方やアイキャッチ画像の作り方をご紹介していきます!
「アイキャッチ画像ってどうやって作るの?」
「PCじゃなくてスマホ・iPhoneで作りたいな…」
という方の参考になれば幸いです!
アイキャッチ画像を作るのに必要なアプリ「Canva」
有名なアプリのようなのでご存じの方も多いかと思いますが、念のためざっくりと紹介します。
お分かりの通り、画像編集やデザインがこれ一つで出来ちゃいます。
わたしはiPhone(スマホ)でしか使用していませんが、PC用も存在しています。
どちらも基本的に無料で使用することが出来るので、初心者さんにも安心して使用することが出来ますよ♪
そこまで不便な点はなかったので、興味がある方はぜひDLしてみてくださいね!
アイキャッチ画像の作り方
実際にわたしがどんな風にアイキャッチ画像を作成していくかを順を追って紹介していきます!
アイキャッチ画像のサイズを設定する
まずはアプリCanvaをDLして、アプリを開きます。

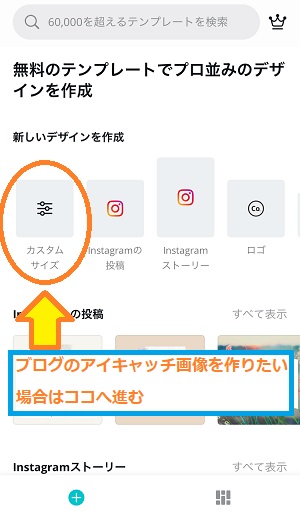
こんな感じの画面がCanvaのメイン画面になります。
今回はブログのアイキャッチ画像を作ることが目的なので、新しいデザインを作成の「カスタムサイズ」へ進みます。
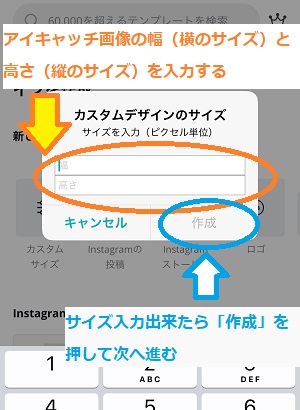
次に画像のサイズを設定していきます。

こんな画面になっていると思うので、アイキャッチ画像の横(幅)と縦(高さ)のサイズを入力していきます。
ここでおそらく「アイキャッチ画像のサイズって…どうやって決めたらいいの?」と悩まれるかたも多いと思います。
わたしもどれくらいのサイズが良いのか悩みました…。
WordPressでブログを作成している方の場合、お使いのテーマによって最適なアイキャッチ画像のサイズや比率があると思います。
JINのアイキャッチ画像のサイズについての詳細は「JIN MANUAL」よりご確認ください。
その他のテーマを使われている場合は、テーマを配布されているサイトさんなどでサイズや比率の確認をしてみるのが良いかと思います。
ここまででアイキャッチ画像のサイズの設定は終了です!
アイキャッチ画像の背景を決める
ここからアイキャッチ画像の作成に入ります。
まずわたしはアイキャッチ画像の背景を決めていきます。
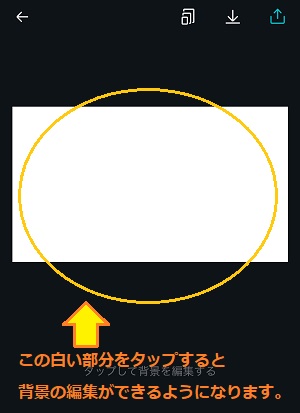
背景を編集するときは、「白い四角(キャンバス)」をタップします。

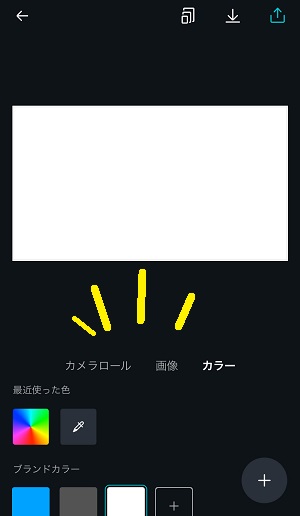
すると、白いキャンバスの下に背景編集のメニューが出てきます。

今回わたしは事前に用意していたアイキャッチ用の画像をします。
iPhoneに保存しているので、「カメラロール」をタップして画像を呼び出します。

- まずは「カメラロール」をタップします。
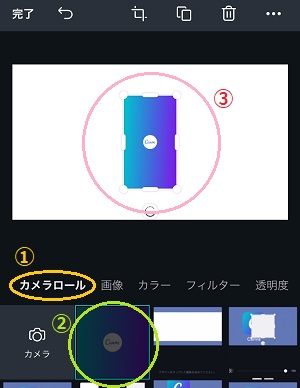
- 次に自分のスマホに保存している画像がずらっと表示されるので、その中から自分が今回使いたい画像をタップします。
- 画像をタップすると真っ白だったキャンバスに今選んだ画像が表示されます。
というような細部はこれから調整することが出来ます。
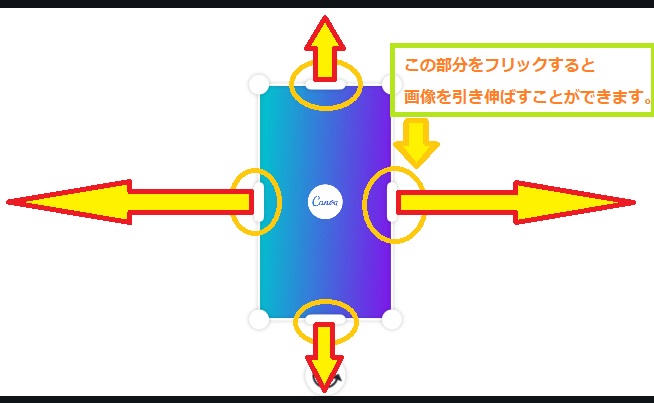
例えば、小さい画像を大きくしたい場合はこんな感じでフリックすると画像を引き伸ばすことが出来ます。

引き伸ばすとは言いましたが、画像が荒くなったりすることはありません。
元の画質を保ったままなので安心してくださいね。
そして、画像を引き伸ばした結果…

こんな感じでアイキャッチ画像の背景を作ることが出来ました♪
画像に添える文字を見やすくする一工夫|半透明フィルター
背景が完成したら、今度はアイキャッチ画像に添える文字を加えていきます。
が、わたしはその前にちょっとだけ一つ工程を入れます。
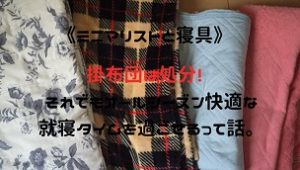
背景にした画像の主張が激しい場合などは、そのまま文字入れをすると背景画像と文字がごちゃごちゃになってすごく見づらくなります。
こんな感じですね。

これじゃせっかく作ったとしても見づらいったらありゃしないわけです。
そこで、背景画像と文字の間に半透明のフィルターを挟んであげると…

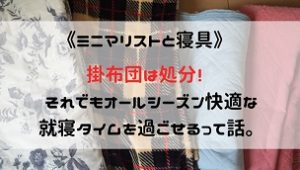
こんな感じで背景の画像を生かしつつ文字もきちんと読み取れるようなアイキャッチ画像になります♪
では、そのための「半透明フィルター(仮)」を文字入れの前に入れていきましょう!
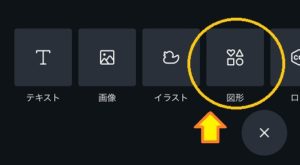
まずはキャンバスの下にある「図形」をタップ。

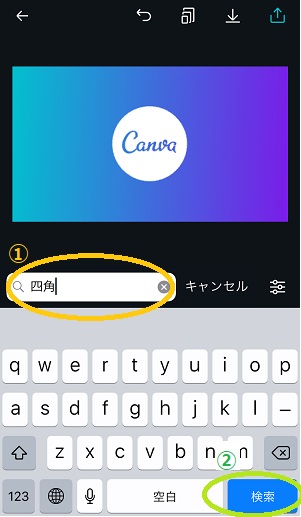
次にこんな感じで検索バーが登場するので、「四角」と入力して「検索」してください。

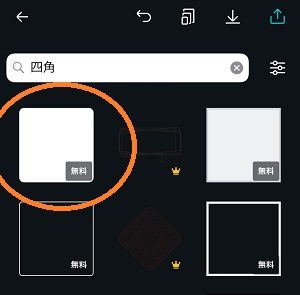
検索すると「四角」に当てはまる図形が表示されます。
今回はシンプルな四角で良いので、左上に表示されたちょっと角の丸い四角を選びます。

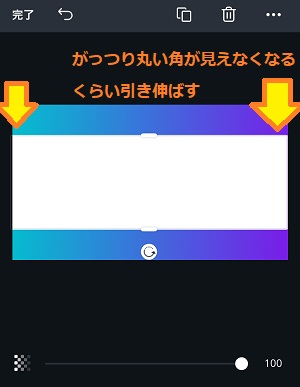
この角丸の四角を画像を引き伸ばした時の要領で四角から長方形へと伸ばしていきます。

半透明フィルターの土台がこれで完成です。
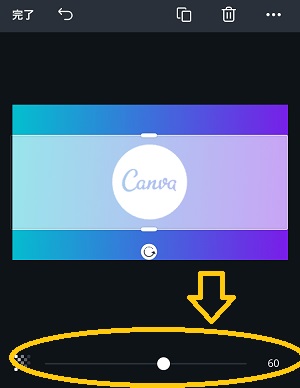
この状態だと真っ白な四角が画像の上に置いてあるだけなので、これを半透明にしていきます。

キャンバスの下に表示されているこの部分の白い丸を移動させます。
右端の数字が最初は100になっていますが、左側にずらすにつれて数字が小さくなっていきます。
これで数字が小さくなるにつれて、フィルターの透明度が上がっていきます。
これで半透明フィルターは完成です!
文字入れをする
ここまで来たらいよいよ最後の工程、文字入れを行っていきます。
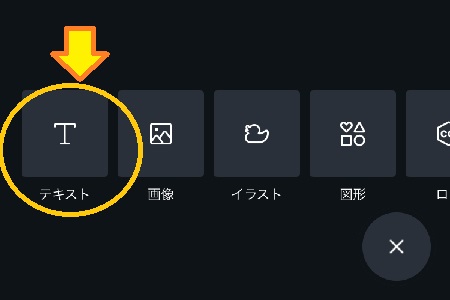
キャンバスの下に表示される「テキスト」へ進みます。

次に「テキストを追加」をタップします。
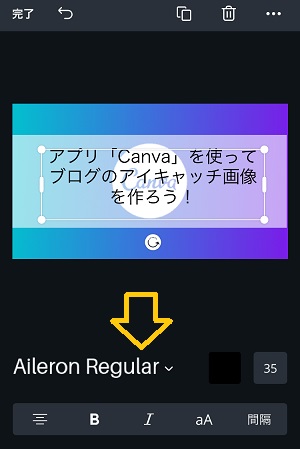
すると、自分の好きなテキスト(文字)を入力できるようになるので、アイキャッチに添える文字を入力していきましょう。

これで完成!でもOKですが、フォントを変更すると印象が変わります♪
矢印のフォントの名前をタップすると、好きなフォントを選ぶことができます。

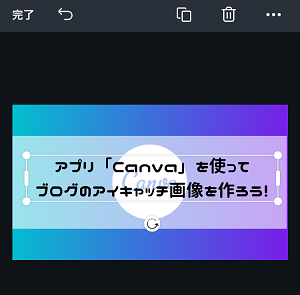
そして仕上がったのがこちらです。なんとなくかわいい感じになりますよね♪
これで文字入れが完了し、アイキャッチ画像が完成しました!
番外編|文字の一部だけ色を変える
さっきの状態で完成でもいいのですが、もう一工夫したい場合に文字の一部だけ色を変えるという手があります。
この記事のアイキャッチ画像は最終的にこんな感じになりました。

フォントを一部変えて色も部分だけ変えました。
これは全文打ってからフォントや色を変更することはできません。
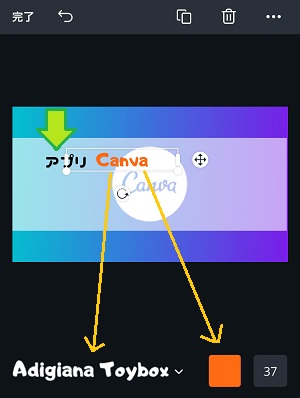
黒字の部分は黒字で入力、オレンジや赤字の部分はそこだけ「テキストを追加」で新たに文字を打っています。

文字の色やフォントを変更する場合はキャンバスの下のところから変更することができますよ!
さいごに
スマホで撮影した写真を編集してアイキャッチ画像にする方も多いと思いますので、アプリで編集できるのは良いポイントだと思います。
わたしもCanvaの機能をすべて把握しているわけではないので、まだまだいろいろ試してみたいと思っています。
けど、とりあえず紹介させていただいた感じでもアイキャッチ画像を作ることができるので、この記事が参考になれば幸いです。