お絵描きソフトで有名なCLIP STUDIO PAINT(通称クリスタ)から、iPhone版のアプリがリリースされました!
クリスタはプロの絵描きさんや漫画家さんも愛用している、本格的なイラストや漫画が描けちゃうソフトです。
絵描きのプロも使用するソフトですが、だからこそ「初心者には敷居が高い」と感じるかもしれません。
お絵かきソフトは多機能だからこそ、初心者には「どこからどういじっていいのか分からない」ことも多いかと思います。
けど、初心者でもポイントを押さえたらちゃんと活用できますので安心してください♪
ここでは基本的な使い方と使い心地について触れながら紹介していきたいと思います!
- 初心者だけどクリスタiPhone版でお絵描きしてみたい
- iPhoneでサクッとお絵描きしたい
- 華やかにイラストや画像を仕上げたいけど、できるかな?
- スキマ時間を使って下書きや画像編集したいけど、使い心地を知りたい
- ブログの画像編集やアイキャッチ画像作成にも使えるか知りたい
iPhone版クリスタの動作環境など

android版はリリースされておらず、iPhone版のみとなります。
- 対応OS:iOS13~(iOS13未満だとDLできません)
- 対応機種:iOS13.xが対応するiPhone(iPhone6以前は非対応)
- 価格:DL無料、毎日1時間まで全機能無料で使用可(基本的には月額制。詳細は下記参照)。
iPhone版クリスタは買い切り(最初にお金を出して購入したらいつまでも使用できる)ではなく、基本的に月額制です。
| PRO(イラスト描きたい人向け) | 100円/月 |
| EX(イラスト・漫画も描きたい人向け) | 300円/月 |
でも、毎日1時間全機能(EX)を無料で使用できるようになっています!
初心者向け・クリスタでイラストを描く
まずは結果からいきましょう。
クリスタでこんなアイコンを作ってみました。
 絵を描いたのがクリスマス前だったのでクリスマスっぽくなっています(笑)。
絵を描いたのがクリスマス前だったのでクリスマスっぽくなっています(笑)。
この先、超初心者向けなので、かなり初歩的なことを書いていきます。
必要のない項目は読み飛ばしてください。
描くときに使ったもの
iPhone版クリスタでお絵描きするときに使用したものを紹介します。
- iPhone7
- iPhone版クリスタ
- 100均のタッチペン
- 自分の指
ほぼ紹介するまでもありませんが、高性能なペンじゃなくても十分お絵描きできるのでその点は安心してください♪
下書きをする
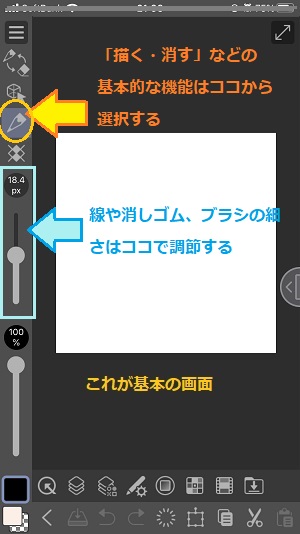
まずはお絵描き画面の必要最低限の機能についてざっくりと紹介します。

描いたり消したりするためのツールは画面左側のアイコンにまとまっています。
その下にある細長い調整バーのようなものは、描いたり消したりするときの「細さ(太さ)」を調整するときに使います。
とりあえずこれだけ押さえたらすぐにお絵描きできます。
さっそく始めましょう!
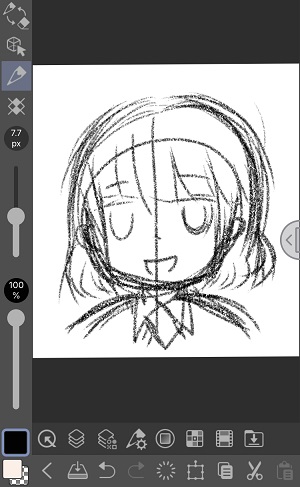
まずは下書きをしていきます。

今回わたしは「リアル鉛筆」を使用しています(何を使って描いてもOKです)。
めっちゃ4Bくらいの鉛筆感があっていい感じです♪
下書きができたらペン入れをしていきますが、下書きの線、濃くてはっきりとしてますよね。
このままだとペン入れしづらいので、下書きの色を薄くします。

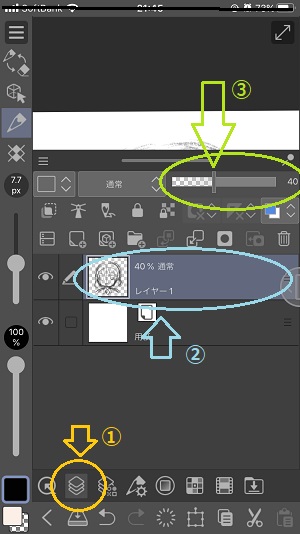
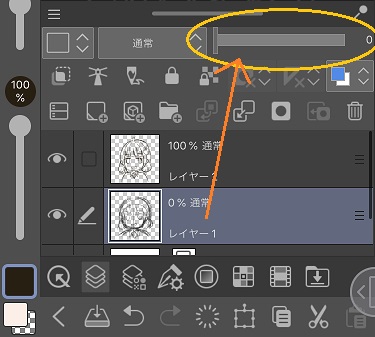
画面下から順番に見ていきます。
- のアイコンは「レイヤー」です。タップするとレイヤーの一覧が表示されます。
- で囲ったように、レイヤー1が下書き用のレイヤーになります。これの色を薄くします。
- で囲った部分の調節バーの数値は元々100となっていますが、40くらいまで下げます。
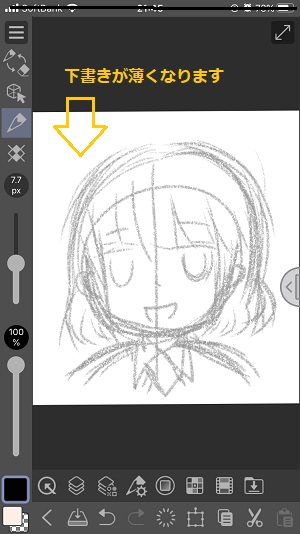
すると、以下のように変化します。

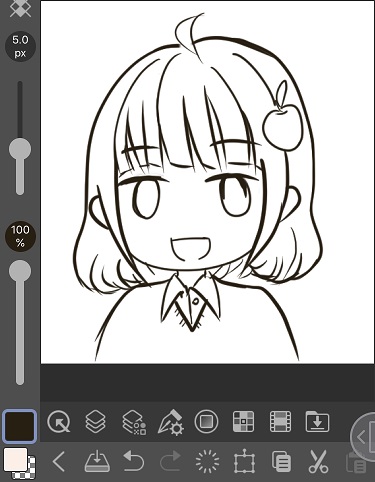
少し下書きの線の色が薄くなりました。
もっと薄くしたい場合は30、20と数値を下げてみてくださいね。
ペン入れ作業
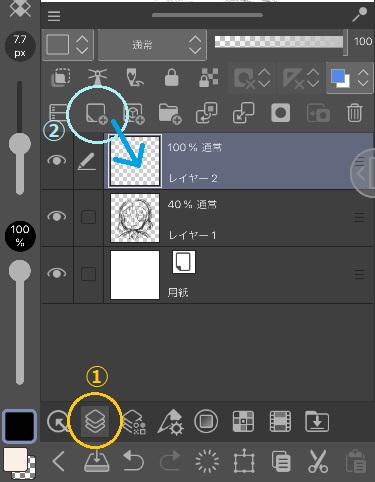
先ほど描いた下書きの上に、新しいレイヤーを追加してそこにペン入れをしていきます。

①の「レイヤー」のアイコンをタップしてから表示される、②のアイコン(レイヤーを追加するアイコン)をタップします。
すると、「レイヤー2」が新たに追加されます。
このレイヤー2を選択した状態でペン入れを行っていきます。

ペン入れが完了するとこんな感じに。
下書きで使ったリアル鉛筆も、ペン入れで使用した丸ペンも。
おそらく全てがそうだと思いますが、筆圧がかなり繊細に反映されます…!
自分の指とか100均のタッチペンでもまるで筆で描いているかのよう。
線を描くときの滑らかさもすごく自然でいい感じです。
お絵かきソフトはどれも似たり寄ったりだと思いましたが、この点はクリスタの描き心地がダントツです。
はい、それではペン入れが完了したら、今度は下書きを消していきます。
「レイヤー」アイコンをタップして、レイヤー一覧を表示します。

下書きに使用したレイヤーを選択して画像のように調整バーを「0」にすると、下書きの線が消えます(厳密には消えたんじゃなくて薄くなって見えてない状態)。

下書きを消したら、ペン入れ作業完成です。
色塗り(下地)作業
ペン入れが終わり、線画が完成したら今度は色を塗っていきましょう!
まずはレイヤー一覧を開きます。

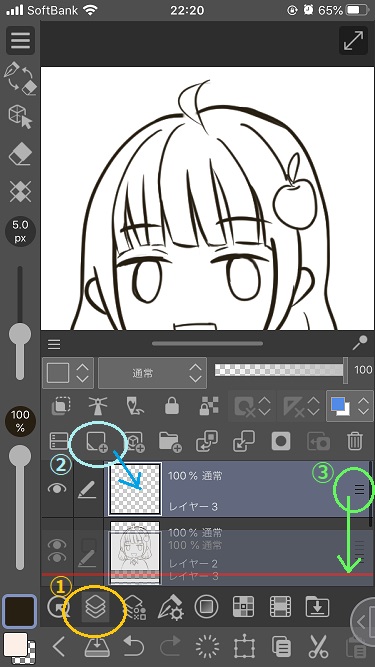
①→②の順にアイコンをタップすると新しいレイヤーが追加されます。
これが色を塗るためのレイヤーになりますが、色塗りレイヤーは線画レイヤーの下になるように移動させます。
レイヤーの位置を移動させるには、③で囲った「≡」をドラッグします。
この時、画像のように赤い線が出たら、その時点で指を離してOKです。
これで線画レイヤーの下に色塗りレイヤーがある状態になります。
続いて、どの色で塗りたいか色を選択していきます。

①のところに出ている色が、今現在のペンの色です。
この色を好きな色に変えるには、②のアイコンをタップしてください。
すると画像のようなカラーの輪が出てきて、好きな色を選べるようになります。
③の〇の部分が今自分が選択している色になります。もちろん動かすことが可能です。
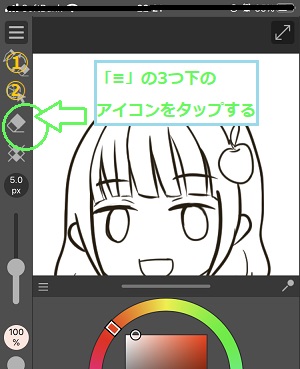
色を決めたら左側のメニューにある「≡」の3つ下にあるアイコンをタップします。

このアイコンは描いたり消したりするためのツールが入っています。
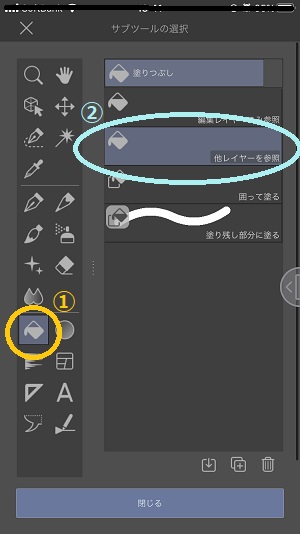
ペンやブラシで色を塗る方法もありますが、わたしは「塗りつぶし」で一気に色塗りをします。

画像のように、①のアイコンをタップすると塗りつぶしで色塗りができるようになります。
このとき、②の「他レイヤーを参照」を選択するのを忘れずに。
画面下の「閉じる」をタップしてお絵描き画面に戻ります。

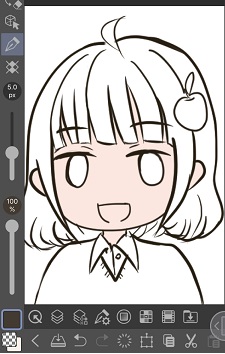
肌の色を塗るので顔や耳、首のあたりでタップすると一瞬で塗ることができます。
先ほど選んだ「他レイヤーを参照」はこの色塗りの時に欠かせません。
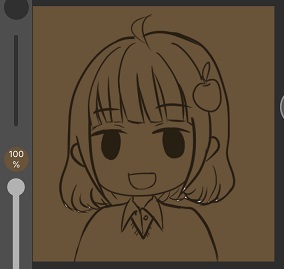
線画レイヤーと色塗りレイヤーが別々なので、「他レイヤーを参照」しないと線画をはみ出して一面塗りつぶしになります。

つまりこんな感じに(笑)。
こうじゃなくて、髪なら髪の部分、肌なら肌の部分だけを塗るために「他レイヤーを参照」にするのを忘れないようにしましょう!
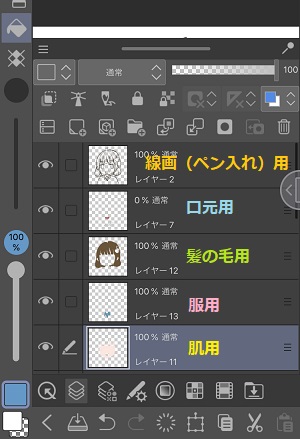
では、こんな感じで髪や服なども色塗りしていきます。
このときに、色塗りレイヤーは「肌用」「髪用」「服用」といった感じで塗るパーツごとにレイヤーを分けて描くことをおすすめします。

こんな感じですね。
なんでパーツごとに分けたほうが良いのか?以下の2点がその理由です。
- 影やハイライトを入れる作業の時に便利
- 後で修正したいときに便利

そんな感じで塗りつぶしで色塗りをするとこんな感じになります。
影とハイライトを入れる
続いて、塗りつぶしで色塗りしたイラストに影とハイライトを入れます。
先ほどパーツごとにレイヤーを作ったので、そこに影やハイライトを重ねるようにさらにレイヤーを追加します。
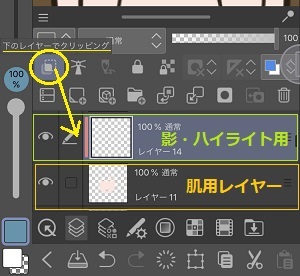
例えば、肌に影やハイライトをつけたい場合は肌用レイヤーの上にレイヤーを追加します。

そして、肌用レイヤーの上に追加した影・ハイライト用レイヤーを選択した状態で画像のように黄色の丸で囲んだアイコンをタップします。
すると画像のように「下のレイヤーでクリッピング」と出てくるので、これでクリッピングができたことになります。
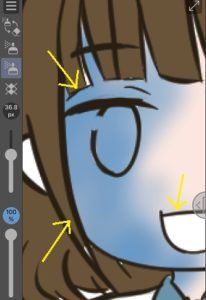
クリッピングは、下のレイヤーで塗った部分からはみ出さないように塗ることができる機能…という感じでしょうか。

分かりやすく青で塗ってみましたが、こんな風に髪の方や口の中など、肌色(下のレイヤーで塗った部分)以外にはみ出さないで色を塗ることができます。
クリッピングができたところで、肌、髪、目、口などのパーツに影やハイライトを入れていきます。
(肌なら肌用、髪なら髪用…と、各パーツごとに新しいレイヤーを追加してクリッピングを行ってくださいね)
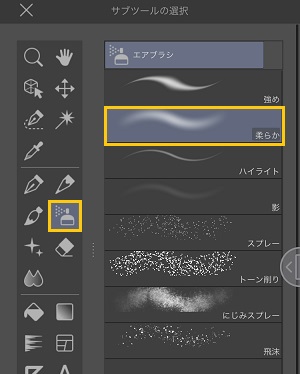
わたしは「エアブラシ」の「柔らか」で影やハイライトを入れていきます。

こうして影やハイライトを、入れたいところに入れていきます。

そしてようやく人物のイラスト完成です!
初心者向け|素材でイラストをおしゃれに仕上げる
イラストができたら、「素材」を使用してイラストをいい感じに仕上げていきましょう!
クリスタの素材をDLしてみる

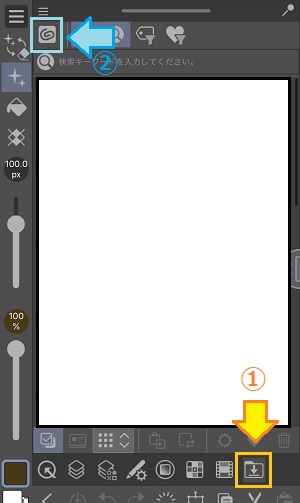
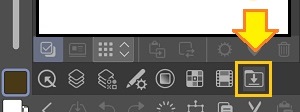
画面に表示されている①のアイコンをタップしたあとに②のアイコンをタップすると、クリスタの素材をDLできるサイト「CLIP STUDIO ASSETS」に移動します。
クリスタで使用可能な素材が数多く提供されているので、「こんなの使ってみたい!」って素材がきっと見つかるはずです!
無料の素材は「無料」と明記してあるので分かりやすいかと思います。
好みの素材があれば、ダウンロードをタップ→”Clip Studio”で開きますか?で「開く」→クリスタが起動し、素材のDLが完了するまで待ちます。
成功しましたと表示されればDL完了です。
ちなみに、DLにはクリスタにアカウント登録(無料)が必要になります。
DLした素材を使用してみる
それでは、DLした素材を早速使ってみましょう!

素材DLのアイコンをタップします。
すると、DLした素材の一覧が表示されるので、使用したい素材をトントンと2回タップします。
一見なんの変化もありませんが、もう一度素材DLアイコンをタップすると素材一覧が消え、イラストに素材が反映されるようになります。
素材をイラストに反映させる場合、
- 素材を背景として使いたい場合は、下書きレイヤーの上に新たなレイヤーを追加してから。
- 素材をイラストの前に持ってきたい場合は線画レイヤーの上に新たなレイヤーを追加してから。
素材を反映させてくださいね!
このようにしてイラストにDL素材を組み合わせると、
こんな風に仕上がります。
イラストだけだとちょっと味気なくても、素材を使用させてもらって少しおしゃれにグレードアップ可能です!
まとめ|使い方を押さえて、お好みのイラストを描こう!
クリスタの超・基本的な使い方を紹介しながらアイコンを作成してみました。
どこに何があるか、これはどういう機能なのか。
そういうことを把握しつつ、あとはご自分のお好きなようにクリスタを使用してイラストを描いたり画像を編集してみてください♪
もちろん、ここに書いたことだけが正解ではなく、もっと良いやり方もあると思います。
ぜひご自分のやりやすい方法を見つけていってくださいね!
この記事が「やってみたい!」を実現させる第一歩、そして手助けになればとてもうれしいです!